This blog is called Sampler Field Guide because, well… I like learning a little bit about a lot of things. One side effect of this is that I can be a touch… let’s say scattered… in my interests. On the other hand, I’ve developed quite a skill for researching new interests/strategic Googling/finding interesting tidbits. Here are a few things I found while learning a bit more about the art of coding… hopefully this is the first of many similar Sampler Syllabus installments.
There are a lot of great reasons to start learning to code: it’s an incredibly useful skill that will only become more important as more our lives and careers continue to expand into online and mobile platforms. There’s so much out there to learn, however, that it can be tough to figure out where to start.
When I started looking into options, I discovered that there’s an active community of people online (and in your own metro area!) that are offering their insights, posting courses, and hosting in-person hackathons. Here are a few that I have dipped my toes into/have on the list to try.
The Internet is awesome, you guys – here we have the full intro Computer Science course from Harvard. Yes, that Harvard. Finish this (free!) course and you will have a legitimate foundation in the theory of computer science, in addition to basic coding. Full Disclosure: I didn’t finish it (yet…there’s hope). But I did start it, and it’s 100% worth viewing at least the first few lectures/short videos to get a feeling for the basics of Computer Science.
One of the many great things about this course is that there’s an active and supportive online community. If you get stuck, you can find plenty of help on multiple platforms including Reddit and Facebook.
While you’re on the EdX site, check out some of the other awesome online courses that you can audit for free. For an additional fee you can upgrade to a certificate course – but for most of us, the free version is just perfect.
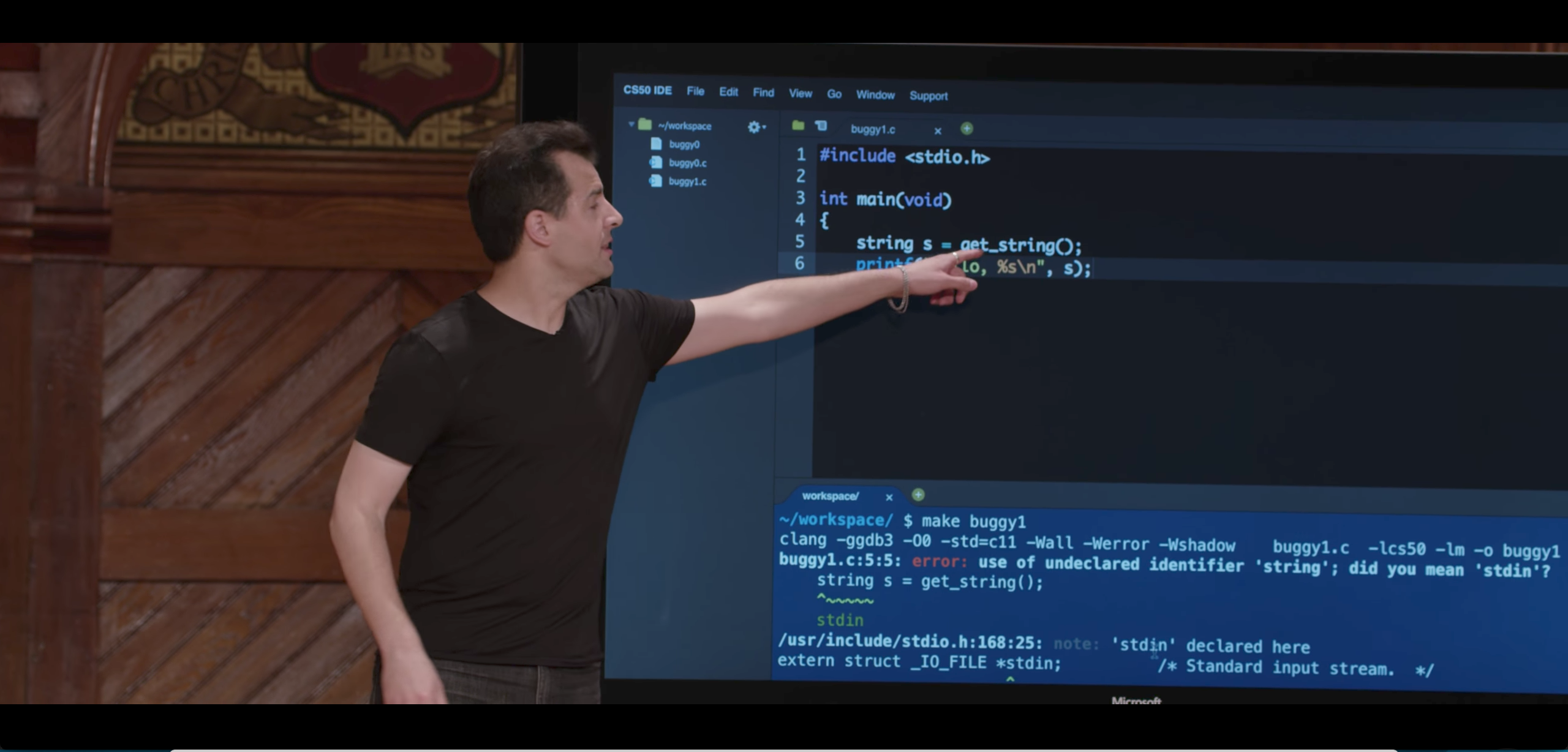
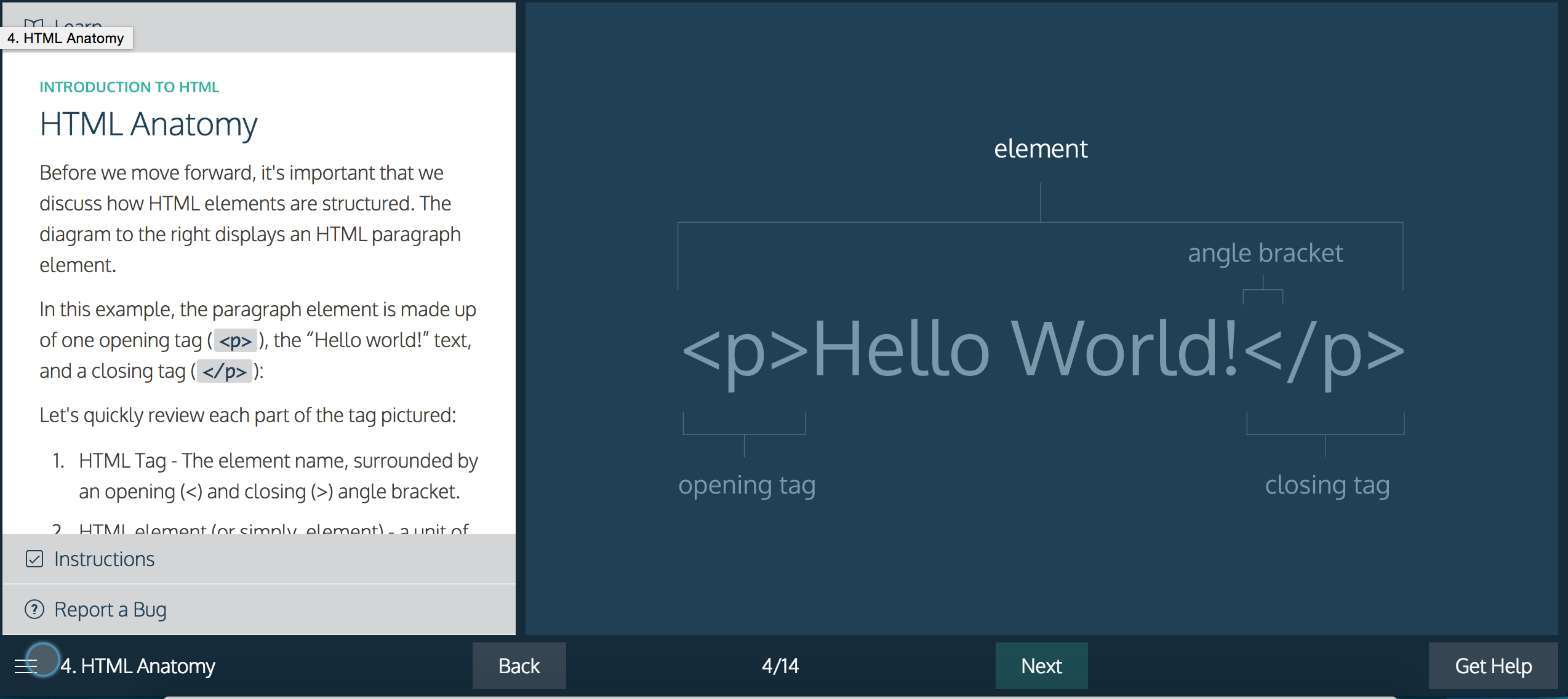
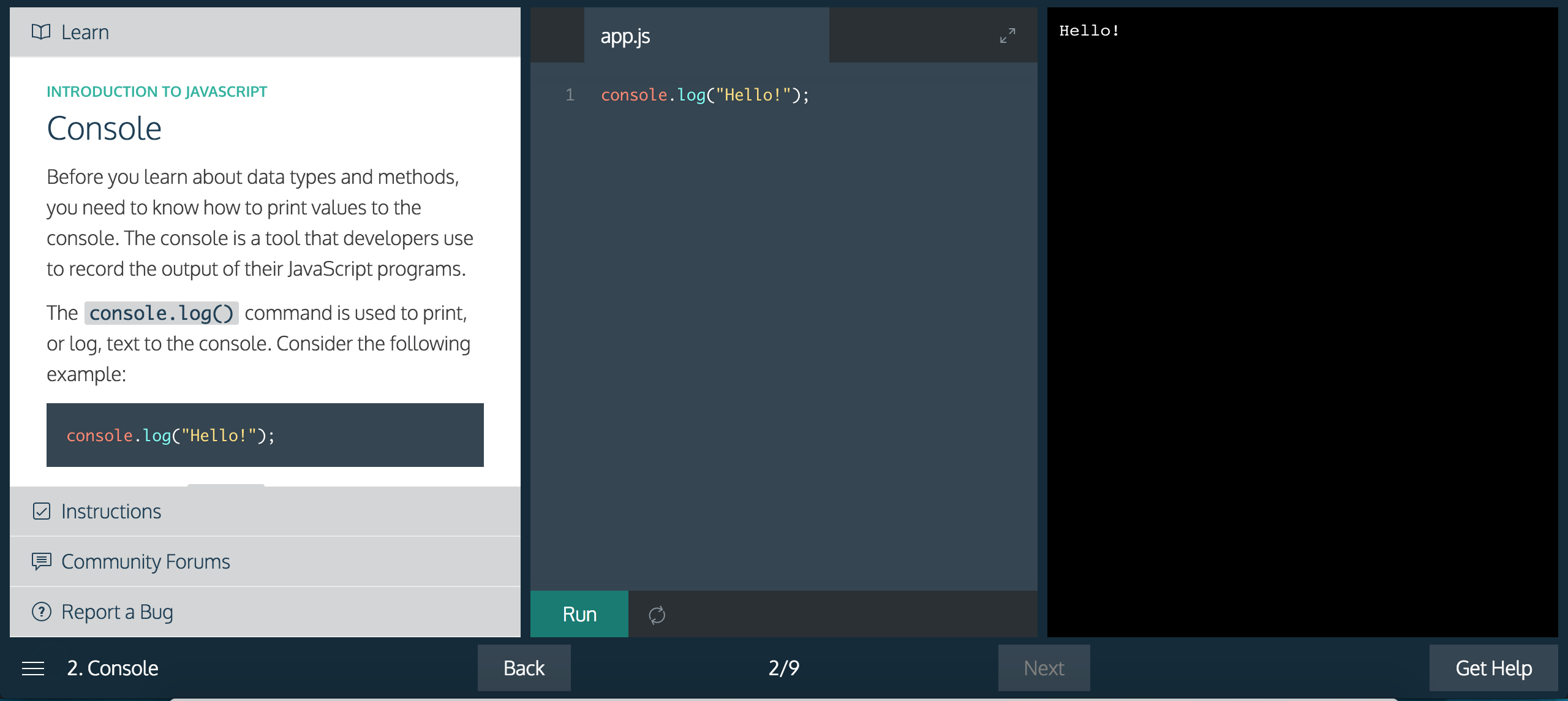
This is a great tool for learning some web basics like HTML and CSS, both which will be useful if you just want to make some tweaks/better understand a website. When working through a course, a typical setup of this tool usually includes an explanation on the left, a middle section where you type your code/get feedback about errors, and a display on the right where you can see what your code does:

Codeacademy is free, with the option to upgrade in order to get access to quizzes and other activities. It all depends on your learning style – but it’s worth trying out the free version to see what you can learn!
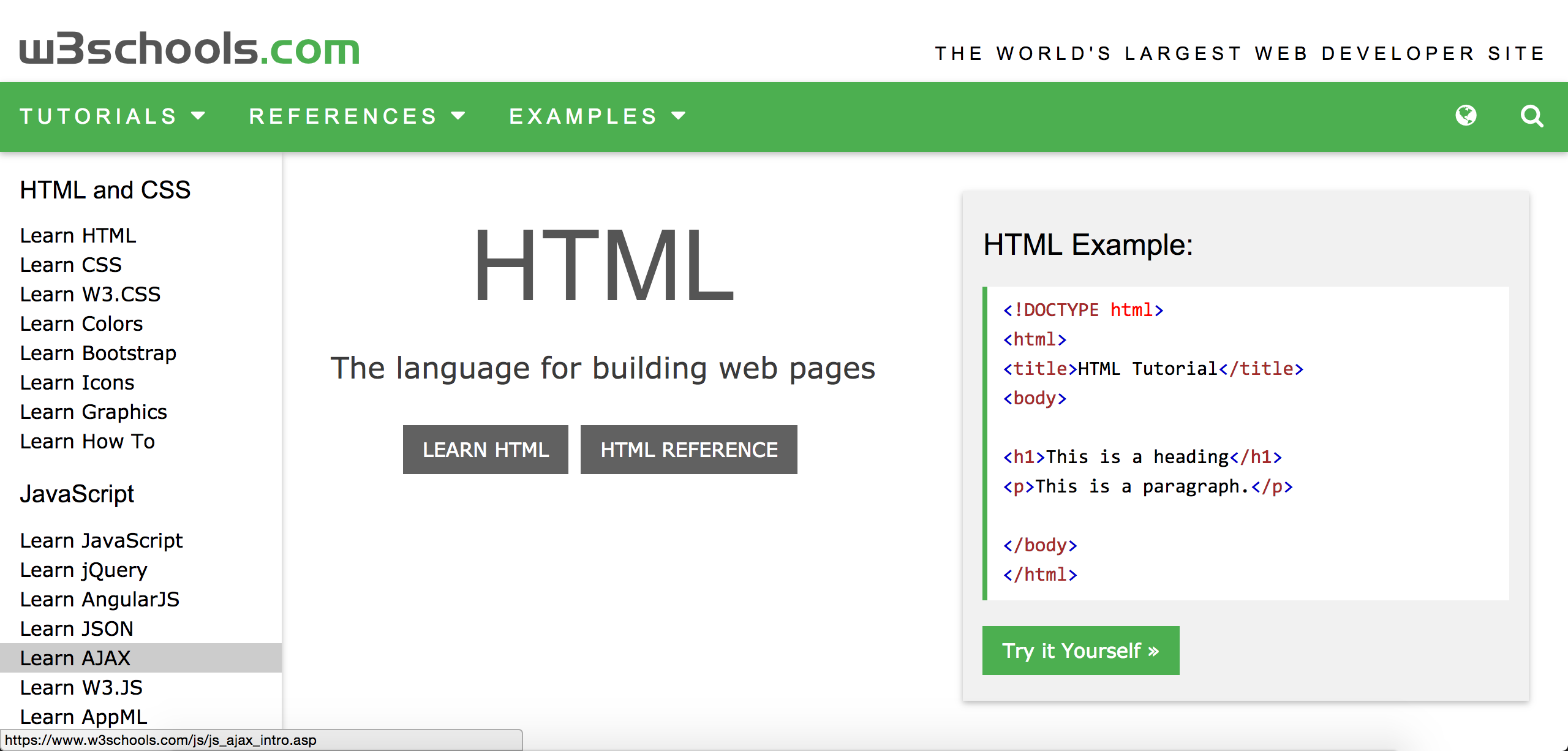
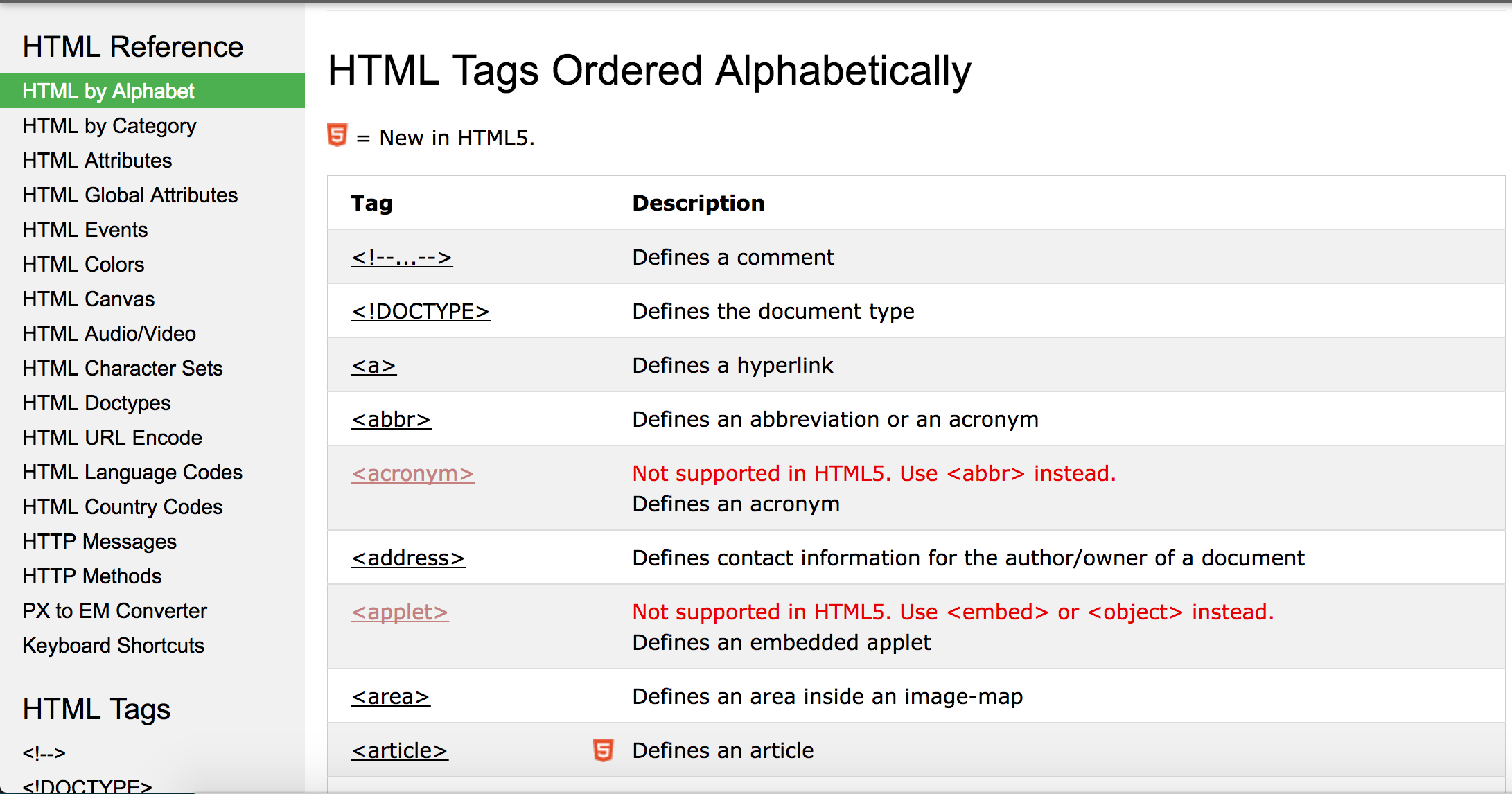
I use this site all the time for reference. It also apparently has tutorials, so if it has what you’re looking for, check that out… and let me know how it is? Thanks 🙂
I personally find it be a user-friendly, easy way to quickly reference HTML and CSS, especially:

Meetup has so many great organizations on one site, and it’s a great place to begin whenever you’re learning something new. They have meetups for language learners, hikers, and, you guessed it, coding.
I’ve yet to check out the coding meetups in my area, but the Women Who Code DC group looks especially promising and inviting.
Hope this helps you on your coding adventures! I’ve barely scratched the surface of what is out there, so I’d love to hear about anything you’ve found (or if you’ve tried any of these)!